When I buy a new machine, the very first things I install are: Alfred, Dropbox(%r) and TextExpander. All of these apps are crucial to my day-to-day work, but only one can be credited with saving me gratuitous amounts of time.
TextExpander's premise is simple: type a shortcut and it expands to a longer phrase. In essence, you can complete any repetitive typing-based tasks you have to do with a carefully crafted snippet. You can create simple text to text snippets, or more complex ones with dropdown options, default text, dynamic dates and times, and more.
Before we dive in, there's a really simple way to figure out if TextExpander is for you. I'm writing this blog post on my personal Mac Book Air, which I have owned for about a year. I installed TextExpander on day-one, so it is safe to assume that I have used it, on this machine, for a year as well. In that time, I have expanded upwards of forty-eight thousand snippets and saved ~ 31 hours (Based on typing approx. 110 words–per–minute, which many typing race car games have confirmed to be accurate). If you were as blown away reading that stat as I was writing it, well, let's begin.
After using this for several years, I found a few sources of truth:
- Group your snippets logically. Development related ones should be broken into tool groups and then scoped to expand only to that group.
- Utilities should be prefixed so they don't inadvertantly expand.
- Your prefixes and groups will change, so don't get too set on the first iteration.
- TextExpander has a ton of more powerful input types, but starting out with plaintext snippets will help you get acquainted.
The Basics
Core
These are simple snippets for typos, addresses and more. Most snippets in this category are prefixed with 'c'. A few examples:
maink rahtee githubmanik rathee GitHub
c.address[my current address]
c.date20150312 [year|month|day]
DayOne
I use DayOne as a journal/scrapbook combination by saving screenshots, photos and bits of text every day. To help organize it and bring some structure, I created a few snippets that expand to a set of dynamic tags.
dayone.day#DayInReview #%AInReview #%BDayInReview #%Y-%BDayInReview %| (Places the cursor at this location)
The '%|' is where the cursor will jump after the snippet is completely expanded.dayone.work#WorkDayInReview #%AInReview #%BWorkDayInReview #%Y-%BWorkDayInReview %|
Git
I scope this to only expand in Terminal, and because of this application-specific scope, I can be more liberal with my snippet abbreviations.
gagit add --all .
gcgit commit -m "%|"
g.taggit tag %Y%m%d%H%M git tag 201503032211
Characters
Sometimes you need to express yourself with intricate special characters. Instead of googling them every time, why not save them to TE and set phrases to create them?
char.interrobang‽
char.dunno¯\_(ツ)_/¯
char.applewatch | apple watchWatch
This is the symbol I use to denote referral links. Great for tweets, TinyLetters, etc..rr(%r)
Development
HTML, CSS, Javascript, Ruby, etc.
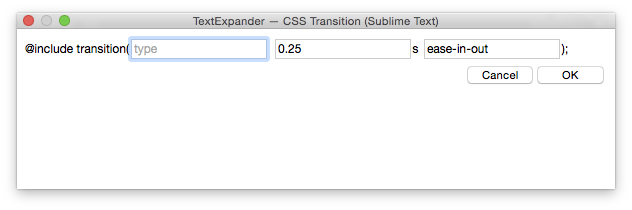
This is a more advanced snippet. It opens up an input window with 3 input fields, 2 of which have default states.*trans@include transition ( %fill:type% %filltext:name=seconds:default=0.25%s %filltext:name=curve:default=ease-in-out% );
@fs@include font-size(%|);
@mq@media (min-width: %|px) {}
js.log js.warn js.errorconsole.log(); console.warn(); console.error();
loremparaCras sed ante. Phasellus in massa. Curabitur dolor eros, gravida...
:n:not(.%|)
〈a hr〈a href="%|" title="" itemprop="url"〉 〈 / a〉
*ahref〈a href="%clipboard" title="%fill:title%"〉%fill:title% 〈 /a 〉
〈im〈img src="%|" alt=""〉
Advanced Snippets
After getting an understanding of the snippets you need, the text you type repeatedly every day, the naming conventions for snippet abbreviations, etc, you'll start coming up with more clever uses.
My first clever use was for canned emails when I was a freelancer. I was able to prepare canned paragraphs, but to make the emails custom, I needed to add text here and there after expansion. Instead of manually changing it each time, I created a snippet that uses the fill in attribute. This lets you add a custom input field for TextExpander to process.
Code example? If you want to output a CSS 3 transition mixin for Sass, you can create a snippet like this:
@include transition( %fill:type% %filltext:name=seconds:default=0.25%s %filltext:name=curve:default=ease-in-out% );@include transition( color 0.25s ease-in-out );
In this snippet, I entered 'color' into Text Expander's fill-in window and , '0.25s ease-in-out' were both pre-filled defaults. Once you get a handle on how to create snippets and how these advanced snippets work, the options are endless.

Bottom line
If there's something you regularly type more than once, you should consider making a snippet out of it. The time you save with each snippet will add up faster than you think.
You can see some of my snippets here, but be warned: they haven't been updated in ages. Use them as a loose template.